티스토리 뷰
1. nodejs, npm, npx 설치
우분투 18.xx 버전에서 nodejs 버전이 16.xxx이하가 설치된 이상 버전인 18.xx버전은 설치되도 오류가 발생된다.
https://github.com/nodesource/distributions/blob/master/README.md#debinstall
GitHub - nodesource/distributions: NodeSource Node.js Binary Distributions
NodeSource Node.js Binary Distributions. Contribute to nodesource/distributions development by creating an account on GitHub.
github.com
위의 사이트로 접속해서 아래 그림의 16버전을 설치한다.
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt-get install -y nodejs

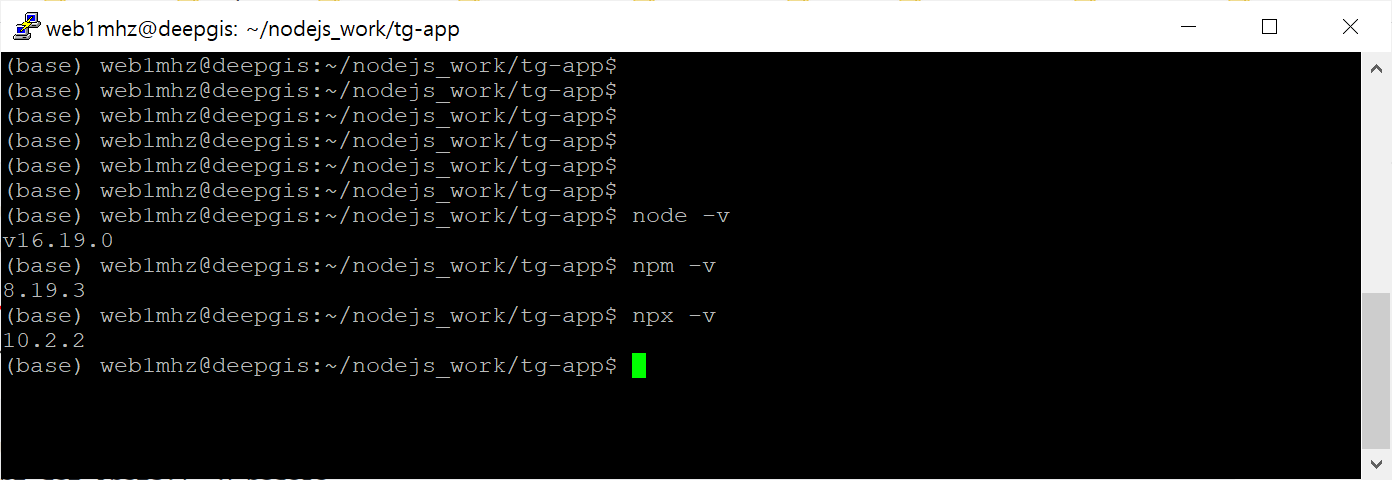
설치가 잘 되었는지 버전을 확인한다. node 버전은 16.19.0, npm 버전은 8.19.3, npx 10.2.2 이다.

리액트 앱 자동설치 패키지를 설치한다.
sudo npm -g install create-react-app
추가적인 패키지를 설치하기 위해서는 아래 명령어 구문을 실행한다.
apt-get install -y build-essential
또는
sudo apt-get install -y build-essential

2. React App 생성하기
이제 react app를 시작할 수 있는 프로젝트를 생성해보자
우선 리액트 앱만 담을 수 있는 프로젝트 폴더를 생성하자. 폴더명은 react_project로 한다.
npx create-react-app myfirst
cd myfirst
npm start2. React App 외부접속 host 설정
리액트 앱을 npm start 로 실행하면 기본적으로 https://localhost:3000 웹사이트 열린다.
이는 로컬 컴퓨터에서만 실행되기에 다른 컴퓨터에서 접속할 수 없다.
그래서 서버에서 리액트 액을 운영하기 위해서 host를 0.0.0.0로 변경하고 port 3000번의 외부에 개방해 줘야 한다.
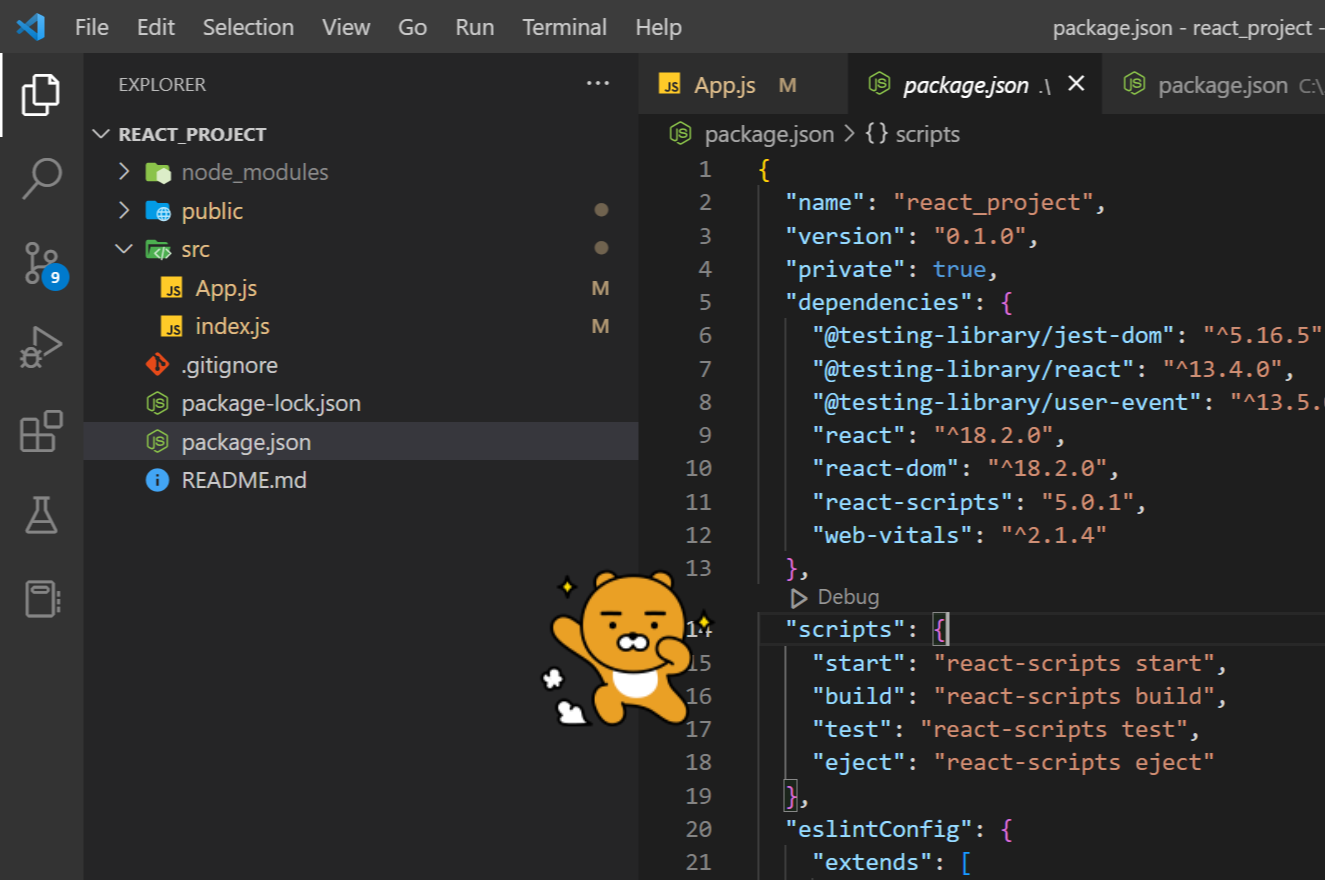
일단 host를 0.0.0.0으로 설정하기 위해서 package.json 파일 내용 중 scrtipts에서 start 내용을 변경하고 server 내용을 추가해준다.
"scripts": {
"start": "./node_modules/.bin/react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"server": "live-server public --host=0.0.0.0 --port=3000 --middleware=./disable-browser-cache.js"
},

포트 개방
sudo ufw allow 3000
포트 개방 여부 확인
sudo netstat -plnut
특정 포트(3000) 개방 여부 확인
netstat -nap | grep 3000

3. React app 실행하기
npm start 명령어 구문을 실행하면 된다.
npm start

실행화면에 여전히 localhost:3000이 보이지만 실제로 외부 접속(deepgis.net:3000)이 가능하다.


4. nodejs 삭제하기
apt-get purge nodejs
rm -r /etc/apt/sources.list.d/nodesource.list
또는
sudo apt-get purge nodejs
sudo rm -r /etc/apt/sources.list.d/nodesource.list

npm 찌꺼기 삭제하는 명령어
npm cache clean --force
또는
sudo npm cache clean --force
해당 에러가 날경우
A complete log of this run can be found in: npm ERR!
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/kyoungminchoi/.npm/_logs/debug.log
해결책은 rm -rf node_modules 으로 모듈을 삭제하고,
npm install을 다시해주면된다.
npm start 실행 시 다음과 같은 오류가 나올때
Something is already running on port 3000. Probably:
해결책
killall -9 node'오류해결' 카테고리의 다른 글
| 쥬피터 노트북 폰트 종류와 크기 변경 (0) | 2023.02.20 |
|---|---|
| vs code 프로그램 완전 삭제 방법 (2) | 2023.02.01 |
| 파이썬 아나콘다 가상환경을 복사하고 붙여넣기 (0) | 2023.01.29 |
| 수익형 플라스크 기반 웹 서버 운행 (0) | 2023.01.28 |
| 우분투 포트 포워딩 조회 및 설정 삭제 (0) | 2022.07.09 |